吹き出しを表示したい
テキストボックスに入力内容の説明やエラーの表示などの目的で吹き出しを表示したい。

sckydoves/Balloon
sckydoves/Balloonはfull-Kotlinで書かれた 吹き出しを表示するためのライブラリ。
Kotlinらしいコードで書ける。
実装
依存の追加
implementation "com.github.skydoves:balloon:1.4.7"
最新のバージョンはsckydoves/Balloonを確認。
吹き出しを表示する
ActivityやFragmentなどで、以下のように呼び出す。
val context = context ?: return@observe
val textView = binding?.username ?: return@observe
// 吹き出しの作成
val balloon = createBalloon(context) {
// 吹き出しの設定
setArrowSize(10)
setWidthRatio(0.8f)
setHeight(BalloonSizeSpec.WRAP)
setPadding(12)
setArrowPosition(0.5f)
setCornerRadius(4f)
setAlpha(0.7f)
setTextSize(14f)
setBackgroundColorResource(R.color.black)
setBalloonAnimation(BalloonAnimation.FADE)
setLifecycleOwner(viewLifecycleOwner)
setFocusable(false)
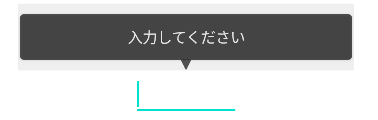
setText("入力してください")
}
// 吹き出しを表示する
ballon.showAlignTop(textView)
createBalloon()で吹き出しのスタイルや表示内容を設定し、showXxxXxx()メソッドで表示する。
showXxxXxx()は指定したビューに対してどの位置に表示するかによって色々用意されている。
オプションなどはsckydoves/Balloonを参照。
吹き出しを消す
吹き出しを消すにはdismiss()メソッドを呼び出す。
// 吹き出しを消す
balloon.dismiss()
dismissWithDelayメソッドで指定時間後に消すこともできる。
// 1秒後に消す
balloon.dismissWithDelay(1000)
\確かな知識を身に着けたい、Androidアプリ開発を学びたい人にオススメ!/

