0dp = 制約に合致 = 制約を満たす最大サイズ
Androidで調べ物をしていてよく0dpという指定を見かけることがある。
制約で高さや幅を決めたいときに指定するんだろうな、というイメージはあったが、 ちゃんと調べると公式できちんと説明が書かれていた。
» ConstraintLayout でレスポンシブ UI を作成する
(引用)
ConstraintLayout 内のビューには match_parent は指定できません。代わりに「制約に合致」(0dp)を使用してください。
layout_constraintBottom_toTopOfで重複を防ぎたいのに要素がかぶる場合
以下の様なレイアウト定義で
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FooFragment">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/footer" ←(1)
/>
<View
android:id="@+id/footer"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#aaa"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
(1)でRecyclerViewのapp:layout_constraintBottom_toTopOfを@id/footer"とすることで、
RecyclerViewのbottomを footerのtopにあわせたい。
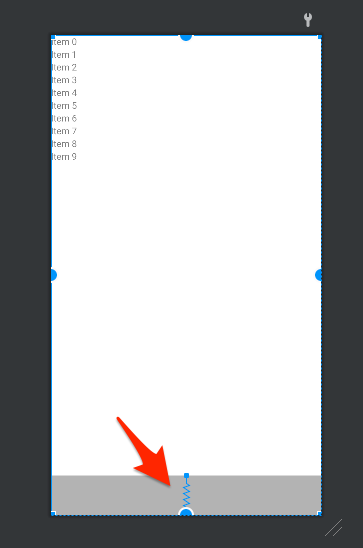
しかしAndroid Studioのデザイナーで確認すると、RecyclerViewのbottomがfooterのbottomまで
のびているように見える。

こうなるとRecyclerViewの再下部はfooterの裏に回り込んで一部見えない状態となる。
layout_heightがmatch_parentとなっているのが原因
原因はlayout_heightをmatch_parentにしているためで(以下の(2))、制約に関わらず親の高さと同じ高さとなる。
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" ←(2)
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/footer"
/>
とはいえlayout_heightに固定値を入れてしまうと多様な画面サイズに適用できなくなるので固定値は指定できない。
画面サイズに関わらず制約の方を優先させた記述がしたい。
match constraint(制約に合致)
layout_heightに0dpをセットすると制約に合致させる設定となる。
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/footer"
/>
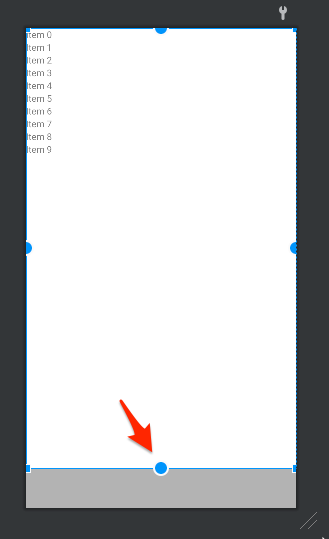
android:layout_heightに0dpを指定することで制約を満たす最大サイズまで広がり、
結果として重複せず接続する形になる。

\確かな知識を身に着けたい、Androidアプリ開発を学びたい人にオススメ!/

