準備: codeコマンドのインストール
VSCodeを起動するためのcodeコマンドを使用するには、以下の手順に従ってインストールする。
- VSCodeを起動する
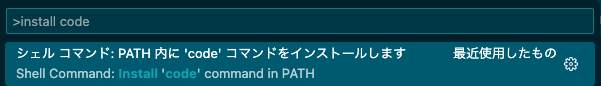
Ctrl + Shift + Pを押してコマンドパレットを開くShell Command: Install 'code' command in PATHを選択する
これで、codeコマンドを使用できるようになる。

VSCodeをコマンドで起動する方法
VSCodeをコマンドで起動するにはターミナルでコマンドcodeを実行する。
$ code
VSCodeでファイルを開く方法
codeコマンドでファイルパスを指定すると特定のファイルを開く。
code [ファイルパス]
たとえば、code index.htmlと入力すると、現在のディレクトリにあるindex.htmlファイルをVSCodeで開く。
VSCodeでディレクトリを開く方法
ファイルだけでなくディレクトリもVSCodeで開ける。
code [ディレクトリパス]
上記コマンドでは、指定したディレクトリをVSCodeで開く。
たとえば、code ~/Documentsと入力すると、DocumentsディレクトリをVSCodeで開く。
新規ウインドウで起動する
VSCodeを新規ウィンドウで起動するには、以下のコマンドを使用します。
$ code -n
このコマンドを使用すると新しいウィンドウでVSCodeを開始する。
引数にファイルやディレクトリを指定することも可能。
ファイルの指定位置(行、列)にカーソルを合わせて開く(-gオプション)
以下のように-gオプションを指定してコロン区切りで行番号、列番号を指定すると、ファイルの指定位置にカーソルを合わせて開く。
$ code -g [ファイルパス]:[行番号]:[列番号]
たとえば、code -g index.html:10:5 と入力すると、index.html ファイルの10行目、5列目にカーソルを合わせて開きます。
列番号を省略した場合は指定行の行先頭にカーソルを合わせて開く。
\第一線のプログラマーの行動原理を学べる!/

